设备连接
Micro:bit是由英国BBC公司推出的一款手持式可编程的微型计算机,可用于各种很新潮的创新,从机器人到乐器 – 无止尽,从小学到大学,非常容易开始,拥有无限可能性!一块BBC小板子上有温度传感器和光线传感器,运动传感器(加速度和指南针),2个可编程按钮,25颗独立可编程的LED,无线通讯,通过无线电和蓝牙等常用设备,无需安装任何软件, 你可以通过任意一个网页浏览器在 Blocks、 Javascript、Python、Scratch等编辑器上编写代码。费用比绝大多数玩具低——值得你入坑。
在这里简绍连接Micro:bit蓝牙设备的两种方法。
方法一
本机使用windows 10系统,进行操作。
step2:下载固件到开发板
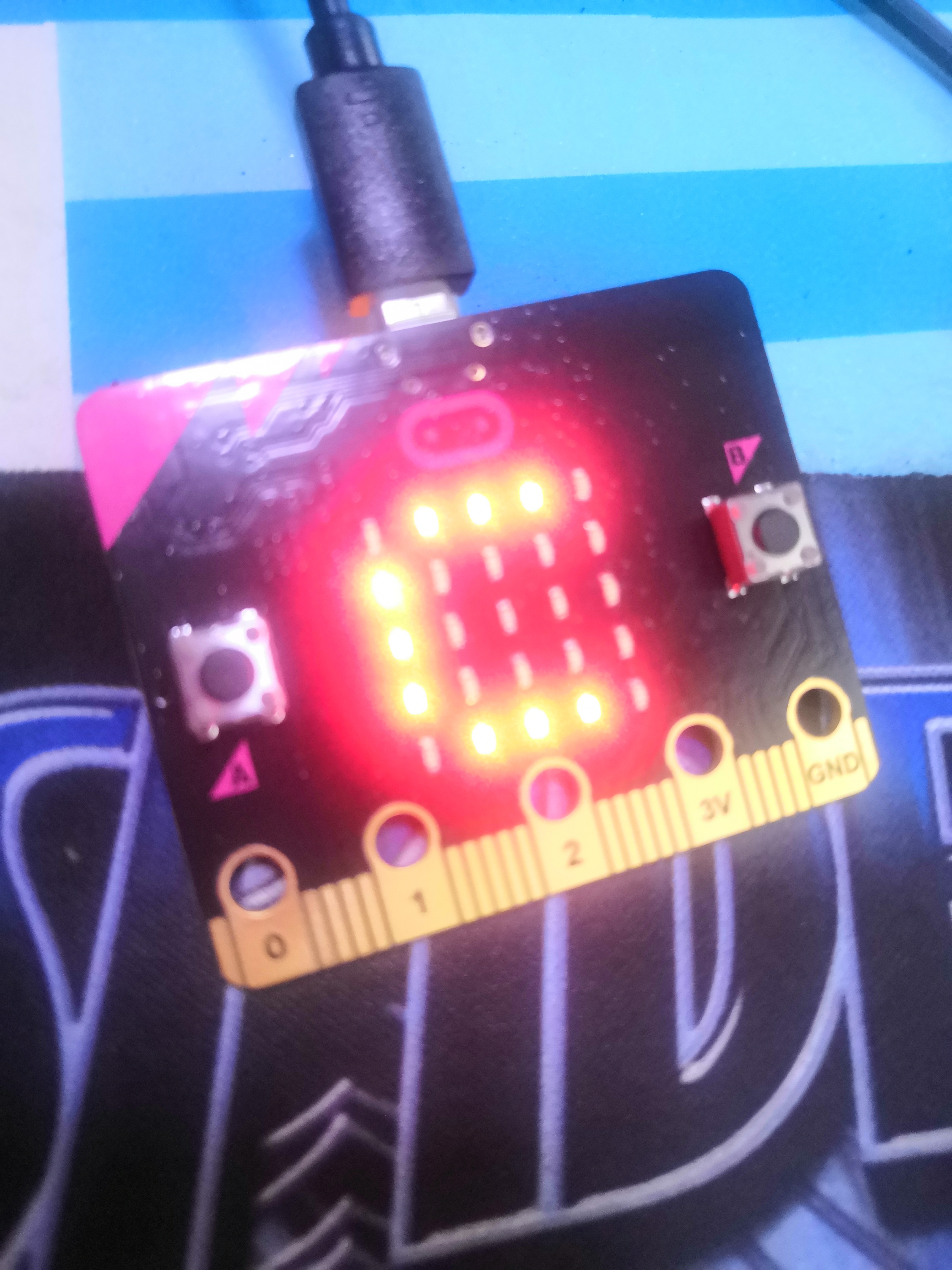
如果microbit开发板想和我们的电脑通过蓝牙进行无线通信,我们就需要启动板子的蓝牙设备功能,因此要下载固件到开发板中进行激活。 https://makecode.microbit.org/v0/89975-20684-84568-20127 打开上面链接下载固件,然后用USB线连接开发板和电脑,将下载的固件移到开发板对应的MINCROBIT(G)盘中,这个时候会发现板子上黄色小灯不停闪烁,这说明在下载中,然后板子中LED小灯会显出Hi!,这就说明下载成功。

step3:使用谷歌浏览器工具
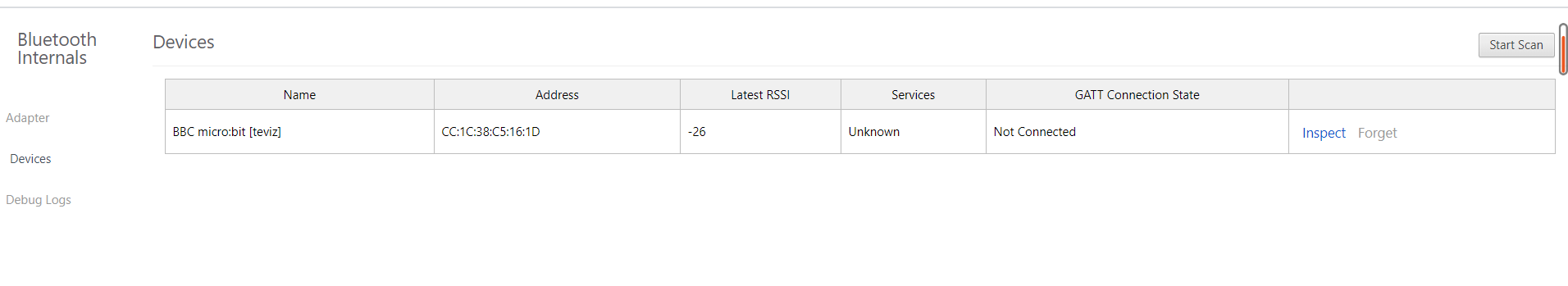
打开Chrome浏览器输入以下网址:chrome://bluetooth-internals/#adapter 找到对应的板子蓝牙(BBC micro:bit)进行连接。

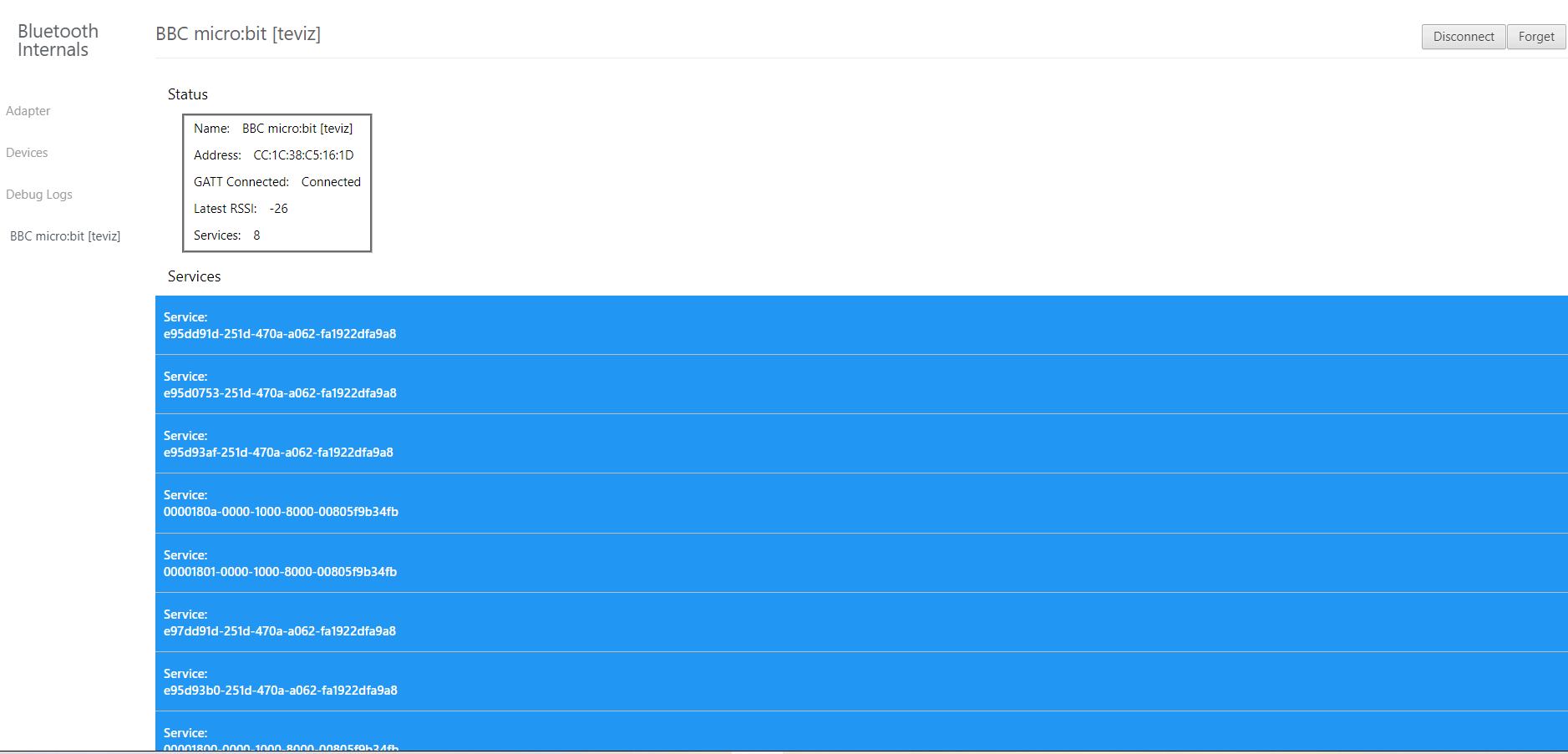
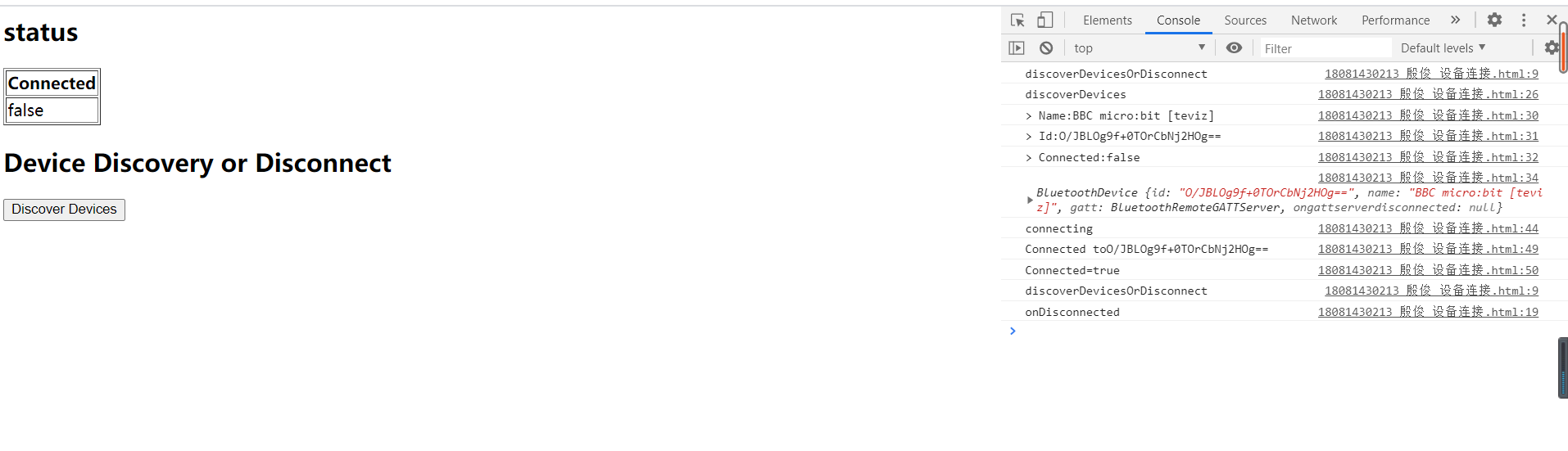
然后点击inspect,就会出现

板子出现以上结果显示C表示设备连接成功。
方法三
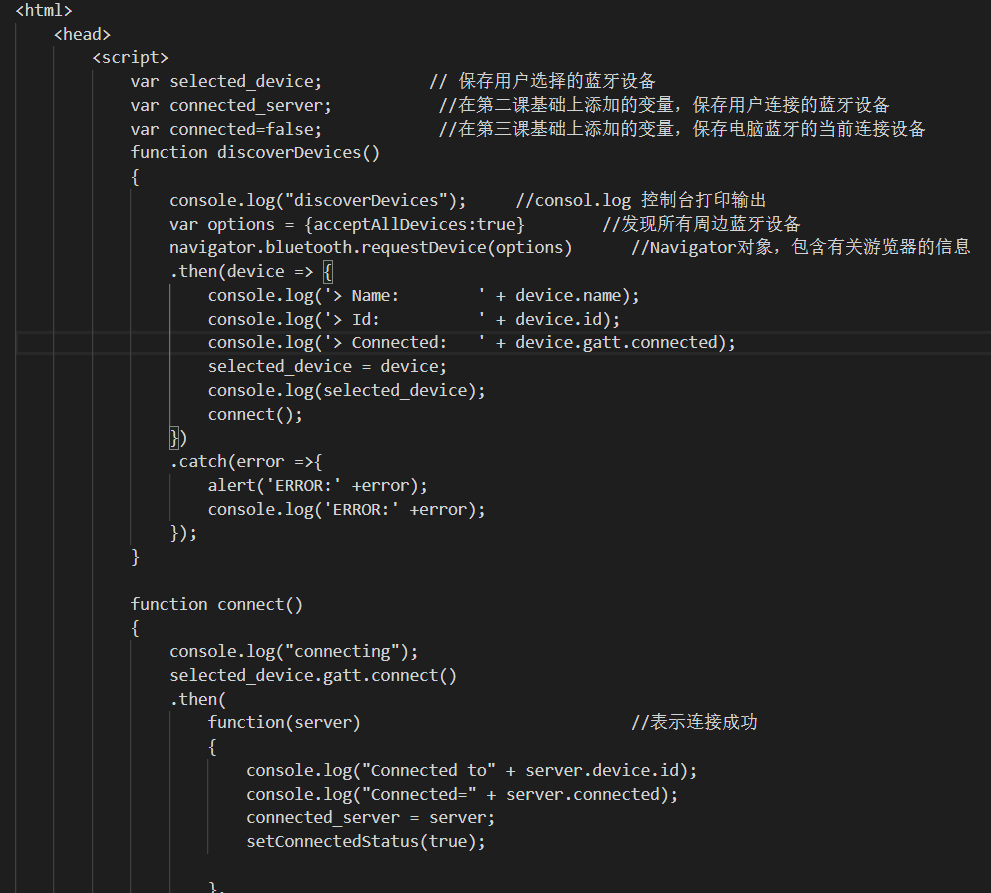
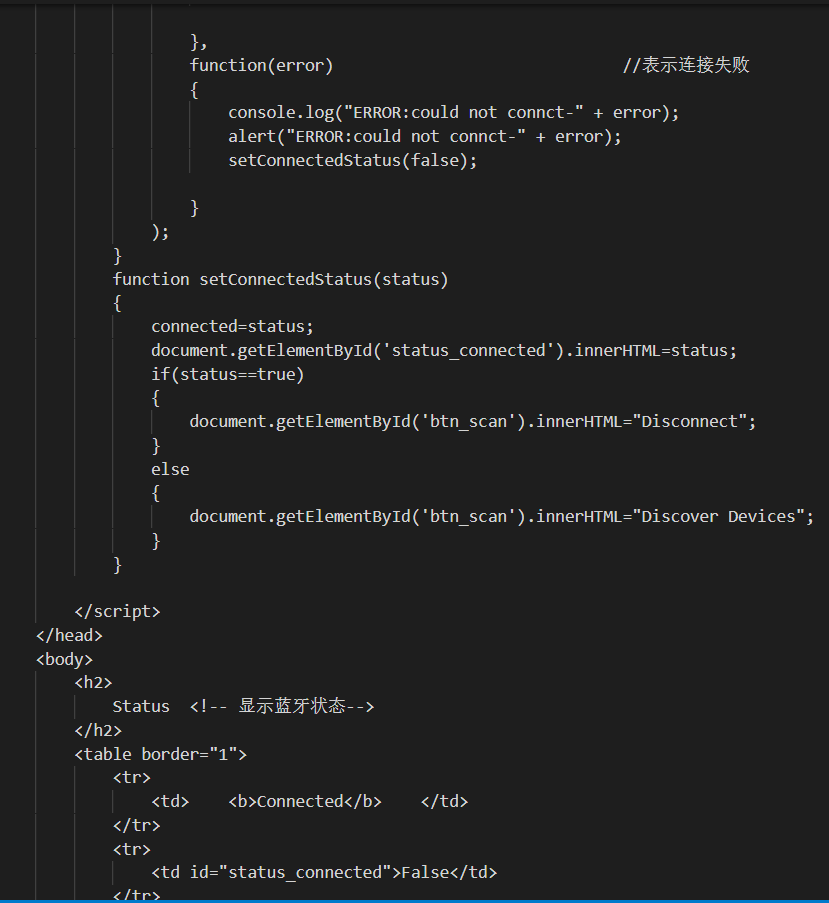
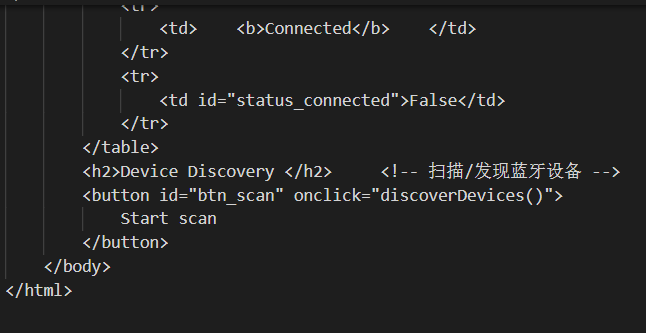
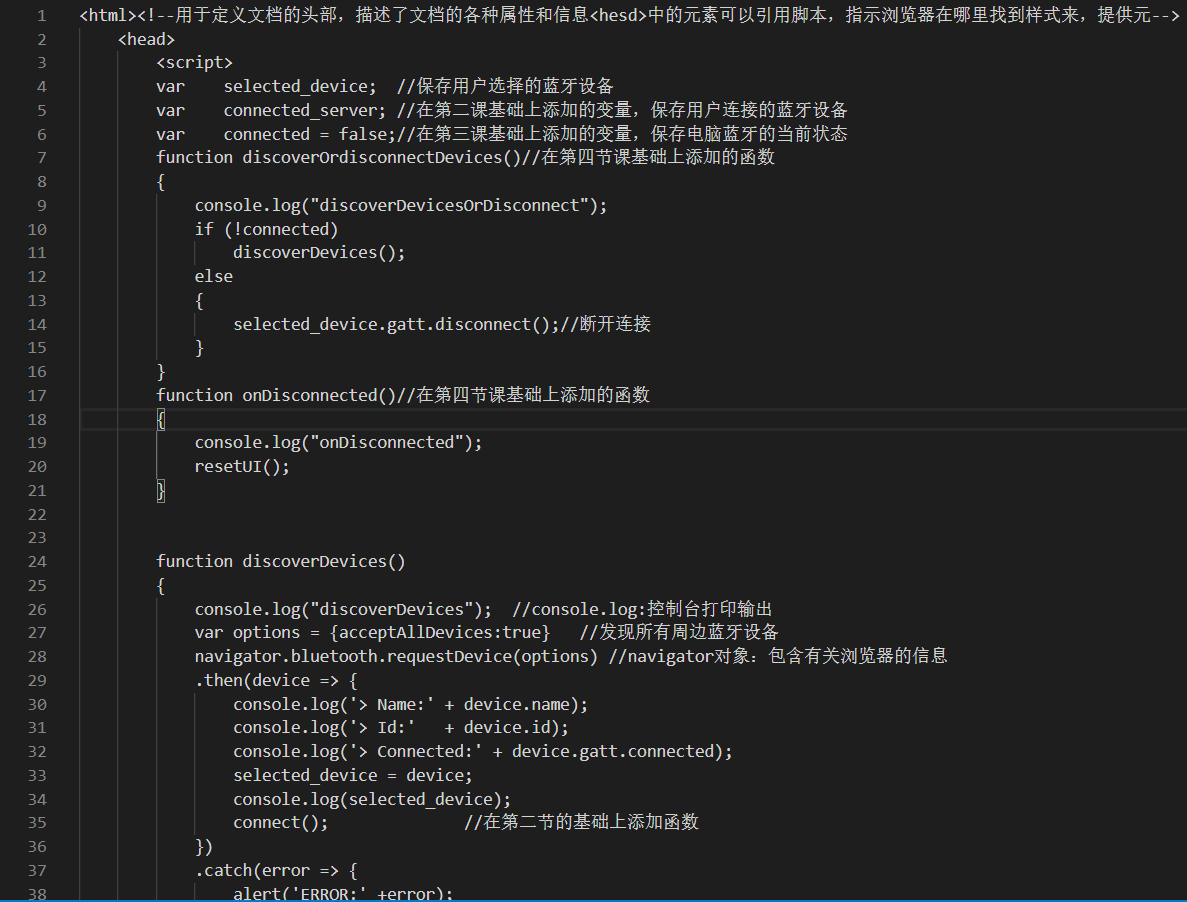
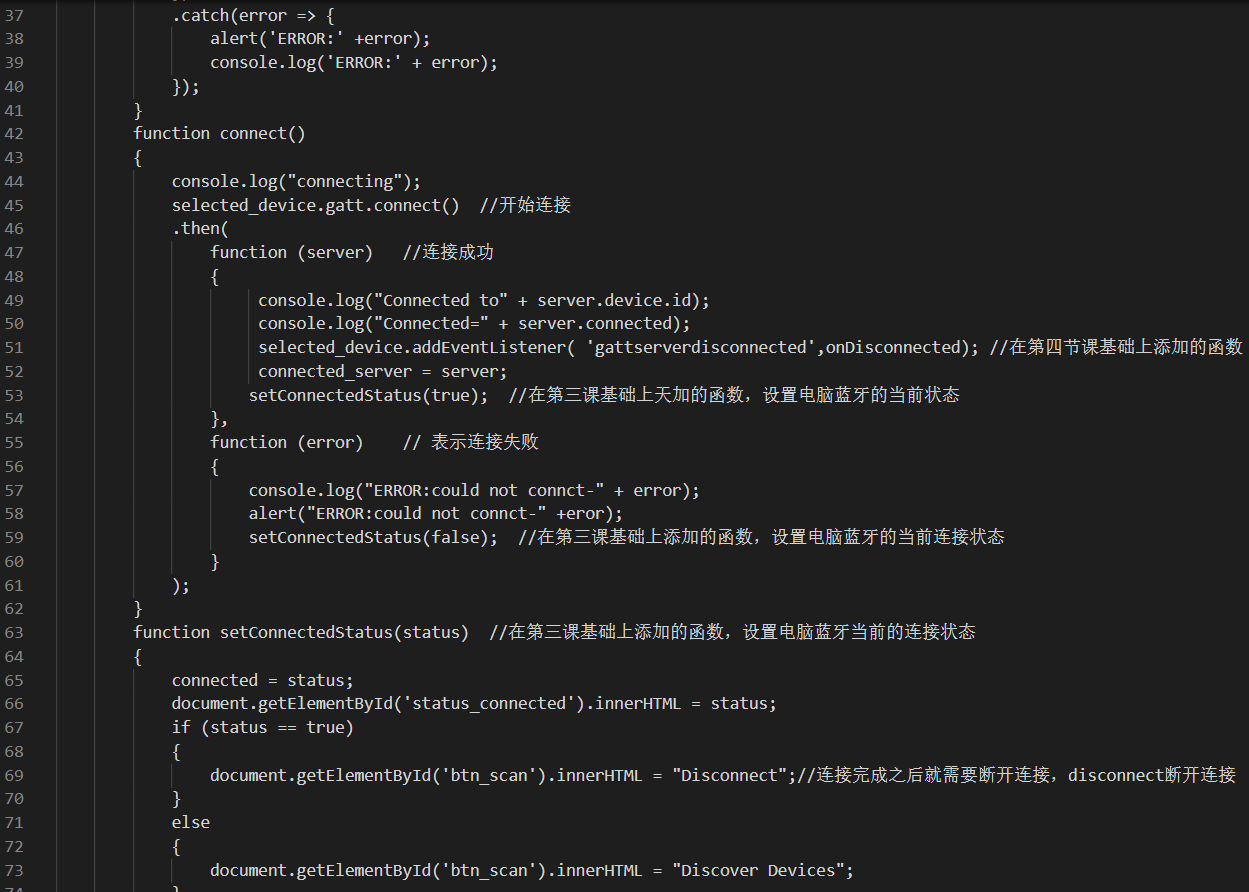
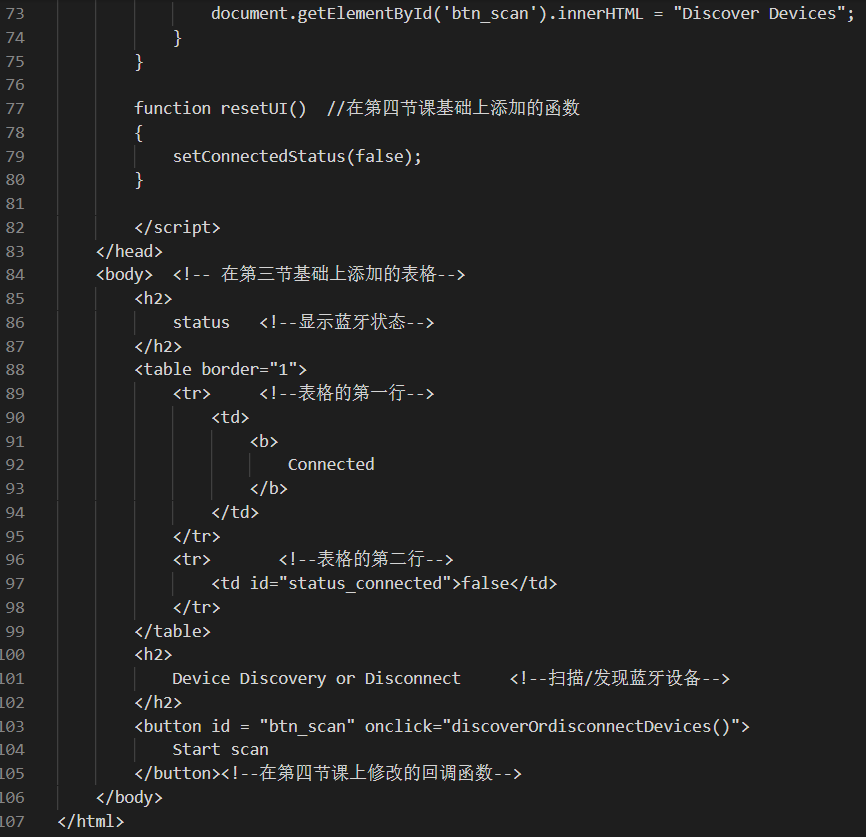
在方法一中step1和step2的基础上,进行程序编写,也可实现BBC micro:bit蓝牙设备连接,在这里编辑器我用的是Adobe Dreamweaver和Notepad++,这两个软件都可下载安装。程序内容如下:



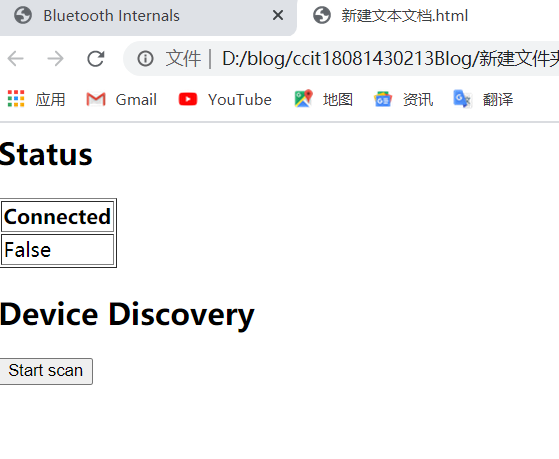
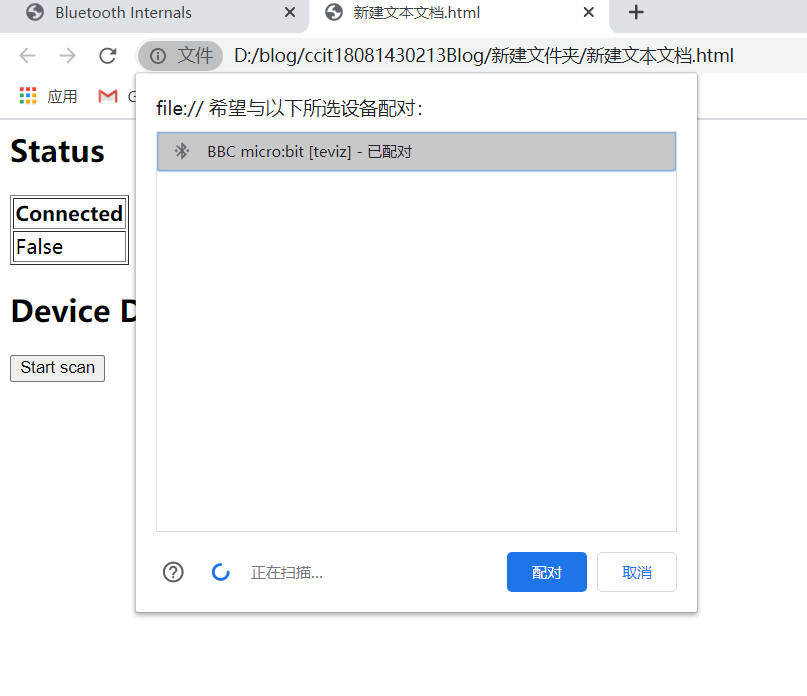
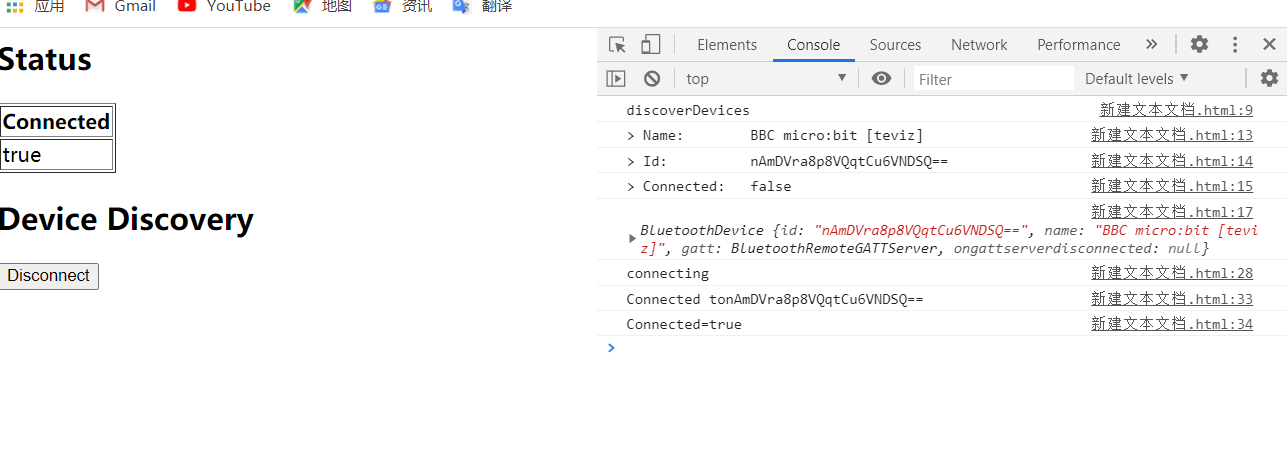
程序编写使用Html和JavaScript,文件格式是.html然后用浏览器本地打开即可。




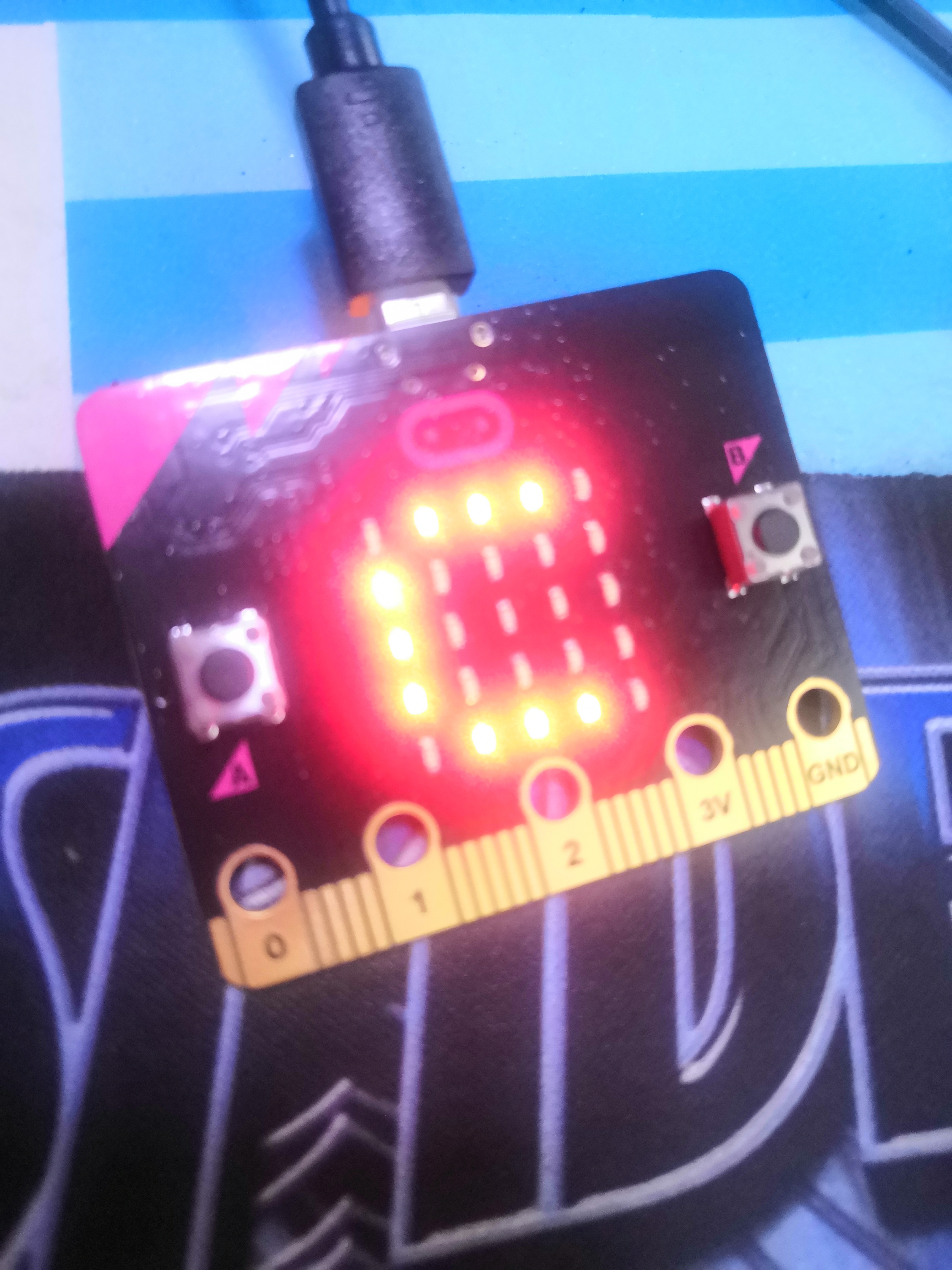
这样及连接成功。现象也是在开发板上显示C

断开连接设备
断开连接的实现,可以直接在连接功能中实现,可以在刚才的代码中进行编写,
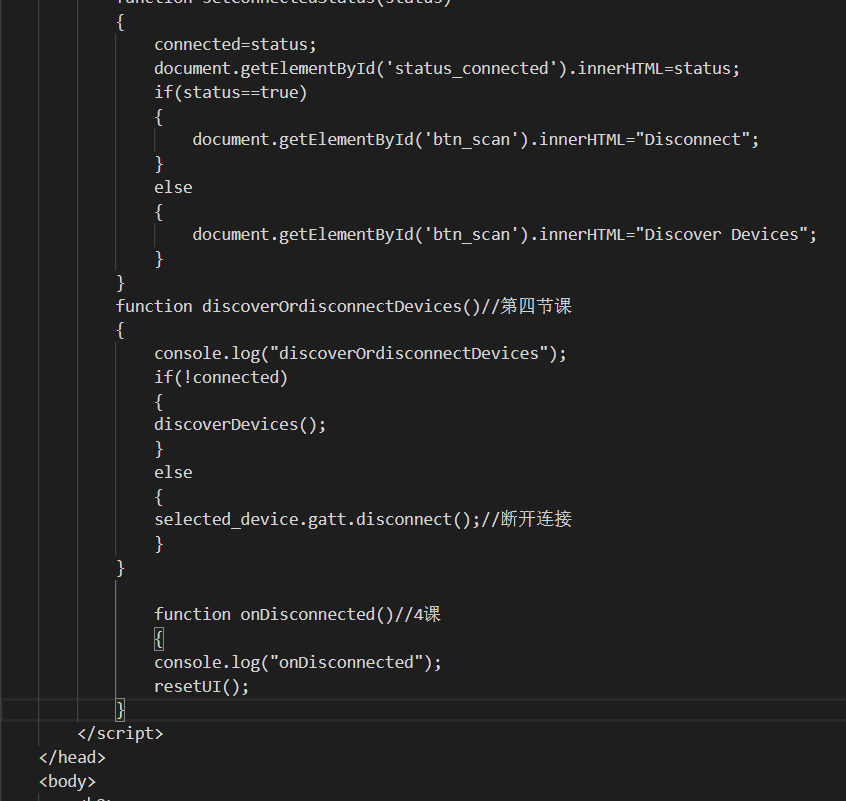
我在前面写断开连接的代码

就是从第四节课开始以下就是断开连接代码,同时也在原有的代码改一下
这就是添改的代码



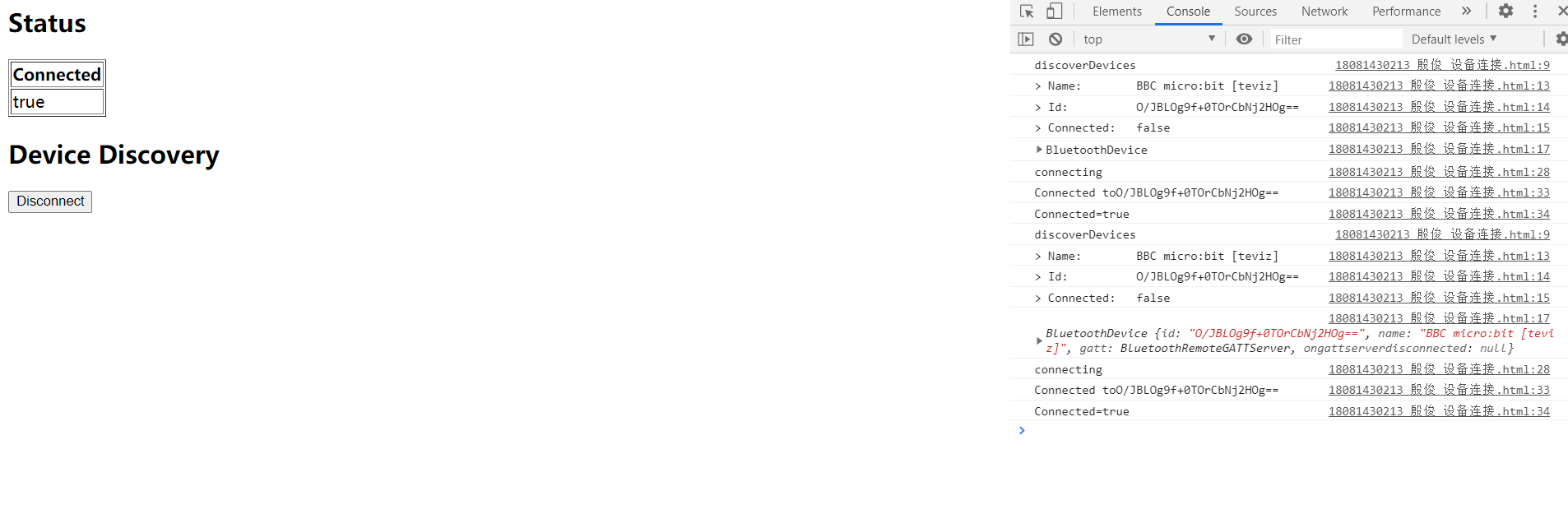
修改完毕看一下结果。
点击连接

会出现C。

如果断开连接,

会出现D。

完成。
